Have You Ever Wondered What Are The Differences Between A Vector And A Bitmap File?
If you have ever worked with a designer, a printer, or tried to have your logo embroidered onto a product I know you’ve been asked for a “high-resolution file, a vector if possible.”
Today we will look at the differences between a vector file (svg, ai, eps, some pdfs) and a bitmap file (jpg, png, gif, and tiff) although there are many more of each type.
Bitmap
Bitmap files are photos, scans, and a lot of digital artwork. When you take a photo, capture a screenshot, or scan in your child’s latest artwork these are examples of bitmap files.
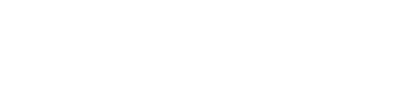
The best way I’ve found to explain bitmap files is to think of them as a mosaic… The design created is composed of many little one-color pieces, for example – squares.
Here is a mosaic image of a tiger:
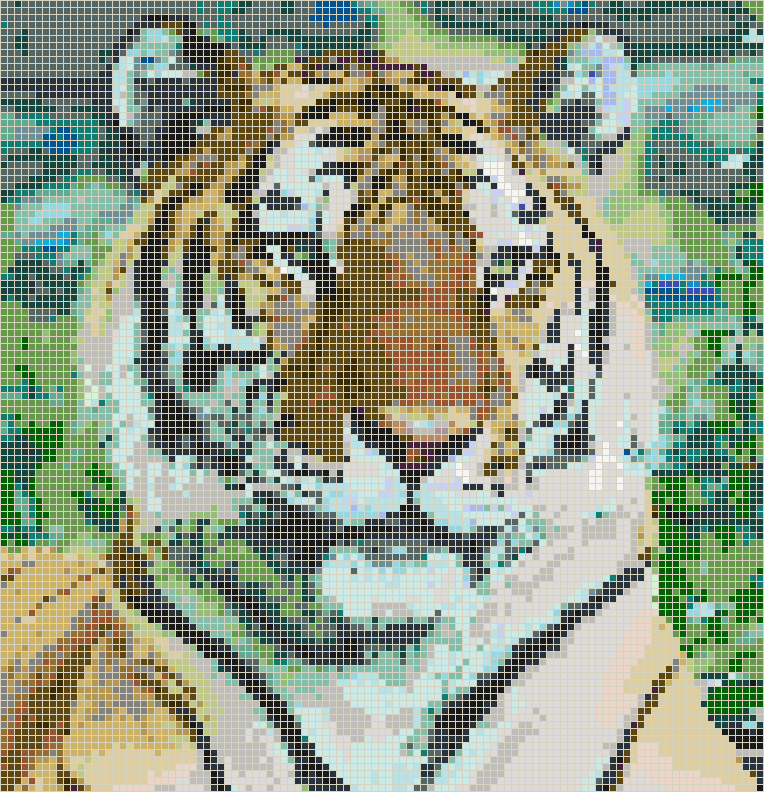
From a distance, it just looks like a tiger… but if you look closer you can see the individual tiles that make up the image:
Here you can see that the smooth curves are actually jagged little squares. But the more squares you put into an area, the smoother the curves and color gradients become. This is exactly what you are dealing with in a bitmap file.
Low-resolution images are “mosaics” that have just enough tiles to give you the image you are looking for, but if you aren’t looking at it from a distance you will see all the tiles (pixelization). A high-resolution image has a massive amount of tiles squeezed into a small space. You have to look much, much closer before you will see the individual tiles. This is why an image that can look great on your computer screen, can look terrible when you print. The size of the “tiles” (pixels) is not the same. To have a good printable image you need 300 dpi’s (dots per inch)/PPI’s (pixels per inch). So 300 tiles need to fit into each inch of your image, but for viewing online you only need to fit 72 tiles (72 dpi/ppi). As technology has gotten better, the ability of screens to show more pixels per inch has improved online resolution and brought it closer to print, but in reality, it’s more like the size of your “inch” has changed. When you look at the resolution of any online/digital image you more than likely find that it has a dpi/ppi or 72. It will be the size of the image in width and height that is larger. When these images are converted for print, they are resampled to put a higher number of “tiles” into each inch resulting in a smaller width and height. For example:
- You have a file that you want to print as a 5×7 picture.
- You know you need 300 dpi/ppi per inch. You multiply 5×300 & 7×300 and discover your file needs to have a minimum pixel size of 1500×2100.
- When you look at your digital file you see that it’s 6000 x 8400 at set at 72 dpi/ppi.
- Now you need to do the math and convert the image to 300 dpi. 6000÷300 and 8400÷300 = 20 x 28 (300 dpi) which will scale down to 10×14 (600 dpi), and 5×7 (1200 dpi) without cropping.
In the example above you have more than enough resolution to print the file size you want. As you can see, the size of your file determines what is and isn’t printable.
Now, you can still have a file that “should” print but looks terrible. This is generally caused by trying to scale up an image that just doesn’t have enough information to create the needed additional pixels, so it will still look pixelated even with a high resolution. You just can’t fix a bad image.
Vector
Vector files are NOT made up of tiles. They are the creation of complex mathematical computations that are performed by the computer to create the image in crystal clarity at any size.
For this reason, companies should have their logos in a vector format. This enables them to use it at a very small or very large scale with no change in how crisp the lines are.
Here is my logo (SVG) file, in three different sizes. As you can see there is no change in quality although they each use the exact same file.
This is why your printers/embroiderers/designers love it when you have a vector file. There are no pixelization or resolution limits. However, not all images can be created as vectors. Typically they are more line art and digital drawings (anything done in Freehand, Illustrator, Inkscape, or Affinity designer, to name a few).
If you would like to find out more information about vector art, what programs, create it & how it’s used, let me know!
I hope that you have learned a little something.
Until next time!
‘Till next time.
Is there a question
that you’d an
answer to?
Go to askalicep.com & submit your question today. It will be answered & you may see it in a future issue of the How-Tos, Tips & Tools Newsletter.
CHIROPRACTORS
DO YOU WANT TO…
- Craft a consistent experience for your patients?
- Stop throwing away your marketing dollars?
- Connect with your ideal patient?
ALL THINGS THAT CAN HAPPEN WITH A STRONG BRAND STRATEGY FOUNDATION.

Find out where you stand
with our FREE
Brand Self-Assessment

Business, Branding & Life is a periodic podcast hosted by Alice Pettey. Branding does not happen in a silo, nor does business and life. We will explore the inter-connections branding has to life and business.